ikuti langkah-lankah di bawah ini :
1. Login ke Blog Anda.
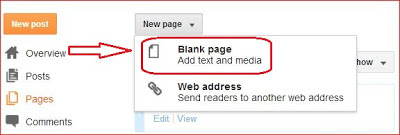
2. Sekarang Arahkan ke laman -Laman Baru -Halaman Kosong .
3. Beralih ke HTML Mode.
4. Paste kode dibawah dan beri judul entri contents atau daftar isi tergantung Anda :
5. kemudian pergi ke laman/pages<div align="center"> <b><u>DAFTAR ISI</u></b></div> <div dir="ltr" style="text-align: left;" trbidi="on"> <div style="border: 1px dashed #none; height: 700px; overflow: scroll; width: 455px;"> <script src="http://yourjavascript.com/76501835112/sitemap.js"> </script> <script src="AlamatBlogAnda/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div> </div>
6. kemudian pilih laman kosong/ bank page
7. Langkah selanjutnya untuk menambahkan ke halaman blog, masuk lagi ke Laman - klik kanan tab lihat - open link in new tabs - copy links sitemap.
8. Setelah di copy waktunya untuk menampilkan di halaman blog. klik Template - Edit HTML - cari menu nav atau control+F ketik Home</a>
9.tambahkan link untuk sitemap atau daftar isi yang sudah kita publish di navigasi menu. tambahkan <li><a href='http://beelgoku.blogspot.com/p/blog-page_4095.html'>Daftar Isi</a></li>
10. Ganti code yang berwarna kuning dengan url yang sebelumnya kita copy (url sitemap anda), blok - klik kanan - paste.
11. langkah terakhir , simpan template










6 komentar
sip mantab blog saya belum saya pasang site map, tapi sekarang jadi pengen pasang,hehe
Replyntar lah bakalan saya pasang site map biar blognya makin kece :D
makasih gan informasinya
template blognya simpel, tapi keren, cadasss (Y)
semangat yah
Thankyou >.<
ReplySaya senang kalau postingan saya bermanfaat :D
Mau pasang iklan gan? Gratis 2 minggu pertama ini gan :v
mantep nih artikel bro
Replynah ini yg ane cari
Replythank gan buat artikelnya ,sukses terus :D
thankyou gan
Replynah ini dia nnih yang ane cari2 sob,
ReplyThankyou sob
Post a Comment